| WDT: Tools Poll/Survey Script | |||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||
| Poll Script | |||||||||||||||||||||||||||
| Description
Implementation Anybody with an account in uprm.edu may use this tool. The POLL can only be used in webpages hosted by any server in the uprm.edu domain. The poll works by adding a small JavaScript to your webpage. This JavaScript calls a tool hosted at our servers. This tools reads a text file that you will provide in your home page directory or in any server as long as it is readable by a browser. This text file is known as the configuration file. Here you will define your poll and the appearance of your poll. Ok lets see how we accomplish all of this... Getting Ready: To use this tool users must request a Poll ID by calling ext 3312 or by email at wmaster@uprm.edu. Send the Poll subject and your contact information along the email or when calling. Once you recieve this ID make sure you record this number in a safe place for future reference. Assuming that you already have your poll topic and options we can start creating our configuration file. The configuration file is a text file that you can create in Notepad, TextEdit or any other text editor. The name of the file can be of any length but it must be a continous name. That is no spaces or other special characters. A good rule is to keep it short. The name doesn't have to be descriptive just enough for you to know what it is when you browse your files at your home page. The MAIN part of naming your file is that it must end with the extension ".txt". For example my configuration file can be named "mypoll.txt" or "classSICI3022p1.txt". The format for the configuration file is very simple. You must have one field per line. A field has the following format field name=field value. Fields can appear in any order as long as you follow a few basic rules. The name of the field is CASE SENSITIVE and make sure you spell it correctly. The name is followed by an equal sign "=" and right after the value in a single line. Notice there are no spaces or tabs after the equal sign. The following is an example of a configuration file:
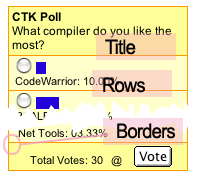
The first field is the "ID", this ID is the unique number assigned to your poll by the WDT. The field "Name" is the name of your poll. This is a free string. Special punctuation characters must be encoded with their html equivalents. The field "URL" is the full URL of the web page using this poll. When a vote is submited the tool will redirect users back to the web page with the poll. This URL must start with "http://". The field "Contact" is the email of the person in charge of the poll. This must be a valid email address. The field "Question" is the subject of your poll. This is a free string (one line). Special punctuation characters must be encoded with their html equivalents. The field "Option" is a poll option. You can add as many options fields as need it. This is a free string (one line). Special punctuation characters must be encoded with their html equivalents. *All of the above fields are requiered. There are also a series of optional fields to control the appearance of your poll:
Once you have created your configuration file upload this file to your web server like you would with any other web page. Before we continue you must know the URL where your configuration file is at. For example if I have an account in ACADEMIC.UPRM.EDU my webpage should be at "http://academic.uprm.edu/jose" where "jose" is my username. Assuming I uploaded my configuration file named "myconf.txt" there, the URL will be "http://academic.uprm.edu/jose/myconf.txt". We will need this information to add the poll to a webpage. |
|||||||||||||||||||||||||||
|
Using the poll in your pages: This java script is the one that calls the poll tool and generates the your poll. The actual code for the javascript is not included instead you call an external script. When you call the external script you must provide some arguments to the poll tool so it can create your poll using your configuration file.
The tool requires three arguments to be able to create the poll: ckpoll.php?n=jose/stdpoll&id=0001&domain=academic.uprm.edu
NF |
|||||||||||||||||||||||||||
| Last Revision: Sep. 03, WDT, wmaster@uprm.edu |
 The POLL script allows users to easily create polls on their webpages. This tools allows uprm.edu users to add a poll without programming or CGI install.
The POLL script allows users to easily create polls on their webpages. This tools allows uprm.edu users to add a poll without programming or CGI install.